選擇類
Ctrl+D 選中光標(biāo)所占的文本,繼續(xù)操作則會(huì)選中下一個(gè)相同的文本。
Alt+F3 選中文本按下快捷鍵,即可一次性選擇全部的相同文本進(jìn)行同時(shí)編輯。舉個(gè)栗子:快速選中并更改所有相同的變量名、函數(shù)名等。
Ctrl+L 選中整行,繼續(xù)操作則繼續(xù)選擇下一行,效果和 Shift+↓ 效果一樣。
Ctrl+Shift+L 先選中多行,再按下快捷鍵,會(huì)在每行行尾插入光標(biāo),即可同時(shí)編輯這些行。
Ctrl+Shift+M 選擇括號(hào)內(nèi)的內(nèi)容(繼續(xù)選擇父括號(hào))。舉個(gè)栗子:快速選中刪除函數(shù)中的代碼,重寫函數(shù)體代碼或重寫括號(hào)內(nèi)里的內(nèi)容。
Ctrl+M 光標(biāo)移動(dòng)至括號(hào)內(nèi)結(jié)束或開始的位置。
Ctrl+Enter 在下一行插入新行。舉個(gè)栗子:即使光標(biāo)不在行尾,也能快速向下插入一行。
Ctrl+Shift+Enter 在上一行插入新行。舉個(gè)栗子:即使光標(biāo)不在行首,也能快速向上插入一行。
Ctrl+Shift+[ 選中代碼,按下快捷鍵,折疊代碼。
Ctrl+Shift+] 選中代碼,按下快捷鍵,展開代碼。
Ctrl+K+0 展開所有折疊代碼。
Ctrl+← 向左單位性地移動(dòng)光標(biāo),快速移動(dòng)光標(biāo)。
Ctrl+→ 向右單位性地移動(dòng)光標(biāo),快速移動(dòng)光標(biāo)。
shift+↑ 向上選中多行。
shift+↓ 向下選中多行。
Shift+← 向左選中文本。
Shift+→ 向右選中文本。
Ctrl+Shift+← 向左單位性地選中文本。
Ctrl+Shift+→ 向右單位性地選中文本。
Ctrl+Shift+↑ 將光標(biāo)所在行和上一行代碼互換(將光標(biāo)所在行插入到上一行之前)。
Ctrl+Shift+↓ 將光標(biāo)所在行和下一行代碼互換(將光標(biāo)所在行插入到下一行之后)。
Ctrl+Alt+↑ 向上添加多行光標(biāo),可同時(shí)編輯多行。
Ctrl+Alt+↓ 向下添加多行光標(biāo),可同時(shí)編輯多行。
Sublime 添加格式化代碼快捷鍵,菜單【設(shè)置-熱鍵設(shè)置】,右側(cè)粘貼代碼:{"keys": ["ctrl+shift+f"], "command": "reindent"}

編輯類
Ctrl+Shift+J 合并選中的多行代碼為一行。
Ctrl+Shift+D 復(fù)制光標(biāo)所在整行,插入到下一行。
Tab 向右縮進(jìn)。
Shift+Tab 向左縮進(jìn)。
Ctrl+K+K 從光標(biāo)處開始刪除代碼至行尾。
Ctrl+Shift+K 刪除整行。
Ctrl+/ 注釋單行。
Ctrl+Shift+/ 注釋多行。
Ctrl+K+U 轉(zhuǎn)換大寫。
Ctrl+K+L 轉(zhuǎn)換小寫。
Ctrl+Z 撤銷。
Ctrl+Y 恢復(fù)撤銷。
Ctrl+U 軟撤銷,感覺和 Gtrl+Z 一樣。
Ctrl+F2 設(shè)置書簽
Ctrl+T 左右字母互換。
F6 單詞檢測(cè)拼寫
搜索類
Ctrl+F 打開底部搜索框,查找關(guān)鍵字。
Ctrl+shift+F 在文件夾內(nèi)查找,與普通編輯器不同的地方是sublime允許添加多個(gè)文件夾進(jìn)行查找,略高端,未研究。
Ctrl+P 打開搜索框。舉個(gè)栗子:1、輸入當(dāng)前項(xiàng)目中的文件名,快速搜索文件,2、輸入@和關(guān)鍵字,查找文件中函數(shù)名,3、輸入:和數(shù)字,跳轉(zhuǎn)到文件中該行代碼,4、輸入#和關(guān)鍵字,查找變量名。
Ctrl+G 打開搜索框,自動(dòng)帶:,輸入數(shù)字跳轉(zhuǎn)到該行代碼。舉個(gè)栗子:在頁面代碼比較長(zhǎng)的文件中快速定位。
Ctrl+R 打開搜索框,自動(dòng)帶@,輸入關(guān)鍵字,查找文件中的函數(shù)名。舉個(gè)栗子:在函數(shù)較多的頁面快速查找某個(gè)函數(shù)。
Ctrl+: 打開搜索框,自動(dòng)帶#,輸入關(guān)鍵字,查找文件中的變量名、屬性名等。
Ctrl+Shift+P 打開命令框。場(chǎng)景栗子:打開命名框,輸入關(guān)鍵字,調(diào)用sublime text或插件的功能,例如使用package安裝插件。
Esc 退出光標(biāo)多行選擇,退出搜索框,命令框等。
顯示類
Ctrl+Tab 按文件瀏覽過的順序,切換當(dāng)前窗口的標(biāo)簽頁。
Ctrl+PageDown 向左切換當(dāng)前窗口的標(biāo)簽頁。
Ctrl+PageUp 向右切換當(dāng)前窗口的標(biāo)簽頁。
Alt+Shift+1 窗口分屏,恢復(fù)默認(rèn)1屏(非小鍵盤的數(shù)字)
Alt+Shift+2 左右分屏-2列
Alt+Shift+3 左右分屏-3列
Alt+Shift+4 左右分屏-4列
Alt+Shift+5 等分4屏
Alt+Shift+8 垂直分屏-2屏
Alt+Shift+9 垂直分屏-3屏
Ctrl+K+B 開啟/關(guān)閉側(cè)邊欄。
F11 全屏模式
Shift+F11 免打擾模式
Emmet 插件
在前端開發(fā)的過程中,一大部分的工作是寫 HTML、CSS 代碼。特別是手動(dòng)編寫 HTML 代碼的時(shí)候,效率會(huì)特別低下,因?yàn)樾枰么蚝芏嗉饫ㄌ?hào),而且很多標(biāo)簽都需要閉合標(biāo)簽等。于是,就有了 Emmet(前身是Zen Coding),它可以極大的提高代碼編寫的效率,它提供了一種非常簡(jiǎn)練的語法規(guī)則,然后立刻生成對(duì)應(yīng)的 HTML 結(jié)構(gòu)或者 CSS 代碼,同時(shí)還有多種實(shí)用的功能幫助進(jìn)行前端開發(fā)。
一、Emmet插件安裝(Emmet:packages)
1、依次選擇菜單中的:首選項(xiàng) —— Package Control;

2、在彈出的下拉窗口中選擇:Install Package;

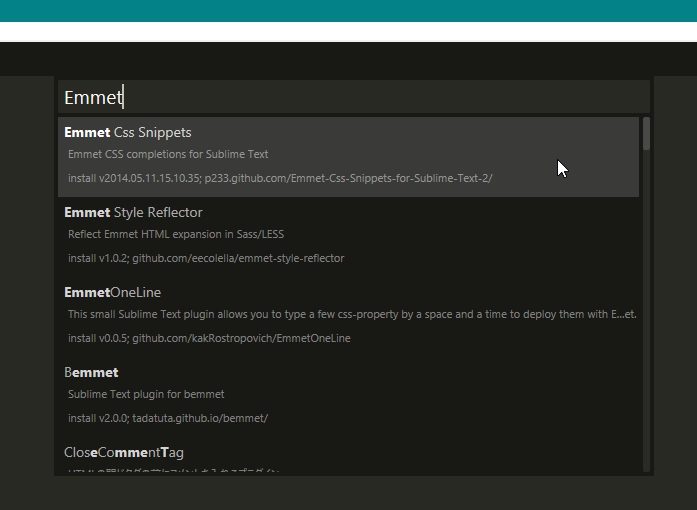
3、在插件列表上方直接輸入:Emmet 搜索;

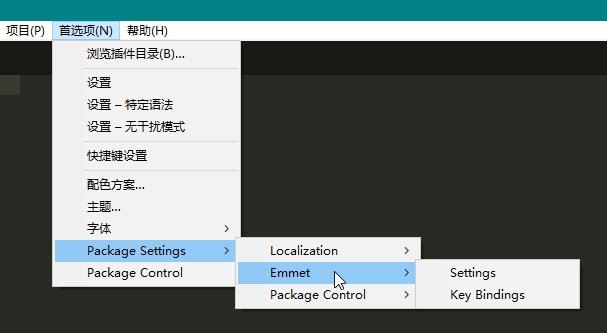
4、如上圖,直接點(diǎn)擊安裝即可,安裝成功后,在首選項(xiàng) —— Package Setting 中應(yīng)該會(huì)有 Emmet 顯示!

二、Emmet插件HTML與CSS標(biāo)簽縮寫/快捷簡(jiǎn)寫
===Emmet插件之HTML縮寫===
1、生成后代元素:> 大于號(hào)表示后面要生成的內(nèi)容是當(dāng)前標(biāo)簽的后代
命令:nav>ul>li
每個(gè)命令輸完后按下Tab鍵即可快速得到代碼
<nav> <ul> <li></li> </ul> </nav>
2、生成兄弟元素:+ 加號(hào)表示后面的元素和前面的元素是兄弟元素
命令:div+p+bq 得到代碼如下:
<div></div> <p></p> <blockquote></blockquote>
3、生成上級(jí)元素:^ 表示^后面的元素與^前面的元素的父元素是平級(jí),即兄弟元素。一個(gè)^表示提升一個(gè)層級(jí),兩個(gè)提升兩級(jí)
命令:div+div>p>span+em^bq 得到代碼如下:
<div></div> <div> <p><span></span><em></em></p> <blockquote></blockquote> </div>
命令:div+div>p>span+em^^bq 得到代碼如下:
<div></div> <div> <p><span></span><em></em></p> </div> <blockquote></blockquote>
4、生成類名: . Emmet 默認(rèn)的標(biāo)簽為 div ,如果我們不給出標(biāo)簽名稱的話,默認(rèn)就生成 div 標(biāo)簽。Emmet會(huì)根據(jù)父標(biāo)簽進(jìn)行判定。比如在<ul>中輸入.item,就會(huì)生成<li class="item"></li>。
命令:.container 得到代碼如下:
<div class="container"></div>
如果想生成多個(gè)類名可連續(xù)寫
命令: .container.wrapper.more 得到代碼如下:
<div class="container wrapper more"></div>
5、生成ID:#
命令:#container 得到代碼如下:
<div id="container"></div>
6、生成分組:() 用括號(hào)進(jìn)行分組,這樣可以更加明確要生成的結(jié)構(gòu),特別是層次關(guān)系
命令:(.foo>h1)+(.bar>h2) 得到代碼如下:
<div class="foo"> <h1></h1> </div> <div class="bar"> <h2></h2> </div>
7、重復(fù)生成多份:* *號(hào)后面是想重復(fù)生成的份數(shù)
命令:ul>li*5 得到代碼如下:
<ul> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
8、對(duì)生成內(nèi)容依次編號(hào):$ $就表示一位數(shù)字,只出現(xiàn)一個(gè)的話,就從1開始。如果出現(xiàn)多個(gè),就從0開始。如果我想生成三位數(shù)的序號(hào),那么要寫三個(gè)$
命令:ul>li.item$*5 得到代碼如下:
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> </ul>
只能這樣單調(diào)的生成序號(hào)?對(duì)于強(qiáng)大的 Emmet 來說,肯定不會(huì)了,我們也可以在 $ 后面增加 @- 來實(shí)現(xiàn)倒序排列:
命令:ul>li.item$@-*5 得到代碼如下:
1234567 <ul> <li class="item5"></li> <li class="item4"></li> <li class="item3"></li> <li class="item2"></li> <li class="item1"></li></ul>
同樣,我們也可以使用 @N 指定開始的序號(hào)
命令:ul>li.item$@3*5 得到代碼如下:
<ul> <li class="item5"></li> <li class="item4"></li> <li class="item3"></li> <li class="item2"></li> <li class="item1"></li> </ul>
至于ul>li.item$@-3*5 生成什么你們自己琢磨吧!
9、生成自定義屬性:[attr] 中括號(hào)里面的內(nèi)容是你想添加的屬性
命令:td[rowspan=2 colspan=3 title] 得到代碼如下:
<td rowspan="2" colspan="3" title=""></td>
10、生成文本內(nèi)容:{} 大括號(hào)里面是你想添加的文本內(nèi)容
命令:a{Click me} 得到代碼如下:
<a href="">Click me</a>
命令:p>{Click }+a{here}+{ to continue} 得到代碼如下:
<p>Click <a href="">here</a>to continue</p>
到此為止基本語法內(nèi)容也就這么多,剩下的就是加強(qiáng)理解與練習(xí)了。
注意:在寫命令的時(shí)候,你可能為了代碼的可讀性,使用一些空格什么的排版一下,這將會(huì)導(dǎo)致代碼無法使用。但是{}[]中可存在空格
ul>li.item${item$}*3
<ul> <li class="item1">item1</li> <li class="item2">item2</li> <li class="item3">item3</li> </ul>
#content>.article>h1.ok[title=parpername][style=color:#000;]+h3.no[title=subname][style=color:#fff;]+p.words
<div id="content"> <div class="article"> <h1 class="ok" title="papername" style="color:#000;"></h1> <h3 class="no" title="subname" style="color:#fff;"></h3> <p class="words"></p> </div> </div>
Emmet插件之CSS縮寫
Emmet除了能快速編輯出上面的代碼以外,還有一些其他代碼也可快速編輯,具體的、全面的快速編輯方式,還請(qǐng)瀏覽Emmet官方文檔(有詳細(xì)說明哦!)
下面只列出一些常用的快速編輯方式
命令:link
<link rel="stylesheet" href="" />
命令:script:src
<script src=""></script>
命令:img
<img src="" alt="" />
命令:inp
<input type="text" name="" id="" />
命令:input:p
<input type="password" name="" id="">
命令:btn
<button></button>
命令:btn:s
<button type="submit"></button>
命令:btn:r
<button type="reset"></button>
CSS中單位與屬性縮寫
單位:
p 表示%e 表示 emr表示 rem
寬度:
命令:w100 結(jié)果:width:100px; 默認(rèn)單位px
命令:w100p 結(jié)果:width:100%;
高度:
命令:h100r 結(jié)果:height: 100rem;
顏色:
命令:c#3 結(jié)果: color: #333;
命令:c#e0 結(jié)果: color: #e0e0e0;
命令:c#fc0 結(jié)果: color: #ffcc00;
CSS3前綴:
w 表示 -webkit-m 表示 -moz-s 表示 -ms-o 表示 -o-
命令:-wmso-transform 結(jié)果:
-webkit-transform: ; -moz-transform: ; -ms-transform: ; -o-transform: ; transform: ;
屬性模糊匹配:
如果有些縮寫你拿不準(zhǔn),Emmet會(huì)根據(jù)你的輸入內(nèi)容匹配最接近的語法,比如輸入ov:h、ov-h、ovh和oh,生成的代碼是相同的:
所以在平時(shí)使用的時(shí)候可留意Emmet的提示
命令:h10p+m5e 結(jié)果:
height: 10%;margin: 5em;
編后語(深度理解Emmet)
魔難對(duì)于天才是一塊墊腳石,對(duì)能干的人是一筆財(cái)富,對(duì)弱者是一個(gè)萬丈深淵。Emmet 縮寫可以或許很好地生成 HTML、XML 或者隨便率性一種布局化的標(biāo)識(shí)表記標(biāo)幟,看起來不克不及用于 CSS。你應(yīng)當(dāng)不會(huì)想經(jīng)由過程書寫 CSS 選擇器來翻譯生成 CSS 選擇器吧?Emmet 可以或許做的只有供給 CSS 屬性的短格局,然則帶有本地片段和主動(dòng)完成的編輯器可以或許做的更好。·實(shí)際上,Emmet 已經(jīng)供給了一些幫助。
對(duì)于 CSS 語法,Emmet 有很多預(yù)定義的片段和屬性。例如,可以將 m 擴(kuò)大成 margin: ; 片段。但也許所須要的不只是 margin 屬性,還須要為此屬性指定一個(gè)值。還必須手工輸入,比如,10px。
Emmet 極大地優(yōu)化工作流:可以把值直接注入縮寫。margin: 10px; 可以簡(jiǎn)單地?cái)U(kuò)大自 m10 縮寫。想要多個(gè)值?應(yīng)用連字符隔開它們:m10-20 將擴(kuò)大成 margin: 10px 20px;。負(fù)值?沒題目:在前面加上連字符并且后續(xù)的值都應(yīng)用兩個(gè)連字符:m-10--20 擴(kuò)大成 margin: -10px -20px;。
它是如何工作的?
Emmet 有特別的解析器來解決如何將縮寫展開成完全的 CSS 屬性的題目。
來看一下展開 m10 時(shí)都產(chǎn)生了什么。
起首,在 查找 snippets.JSON 中查找 m10 片段的定義。若是找到了,就簡(jiǎn)單地算作通俗的片段來輸出。不然就從縮寫中把值提取出來。
為了供給最佳的用戶體驗(yàn),解析器不引入任何指定的分隔符:輸入 m5 遠(yuǎn)快過輸入 m:5。所以它只須要找到值鴻溝:初次呈現(xiàn)的數(shù)字或者連字符充當(dāng)了值鴻溝。在 m10 傍邊,m 是屬性,而 10 則是值。
當(dāng)屬性被發(fā)明發(fā)明,解析器在 snippets.json 中搜刮版定義。對(duì)于 m 將找到 "m": "margin:|;" 定義(字符 | 是在展開的片段頂用來標(biāo)識(shí)表記標(biāo)幟光標(biāo)的地位的)。
片段定義看來來很像 CSS 屬性(這很是首要),所以 Emmet 可以或許將其拆分成 CSS 屬性和值,并將值放入光標(biāo)地點(diǎn)的地位( | 字符的地位)。
供給帶有單位的值
默認(rèn)地,當(dāng)展開帶有整數(shù)值的縮寫時(shí),Emmet 輸出會(huì)帶有 px 單位:m10 →margin: 10px;。若是展開的縮寫帶有浮點(diǎn)婁,輸出將帶有 em 單位:m1.5 →margin: 1.5em;。不過也可以經(jīng)由過程在值的后面放置隨便率性的字母來明白指定單位: m1.5ex → margin: 1.5ex;, m10foo → margin: 10foo;。
若是明白定義了單位,不須要應(yīng)用連字符分隔各個(gè)值: m10ex20em →margin: 10ex 20em;, m10ex-5 → margin: 10ex -5px;。
值別號(hào)
Emmet 有幾個(gè)常用的別號(hào):
p → %e → emx → ex
可以用這些別號(hào)來庖代完全的單位:
w100p → width: 100%m10p30e5x → margin: 10% 30em 5ex
色彩值
Emmet 付出16進(jìn)制地色彩值,例如: c#3 → color: #333;。# 符號(hào)是值的分隔符,所以不須要應(yīng)用連字符做分隔。例如 bd5#0s 展開成 border: 5px #000 solid: 。5 被從色彩值的 # 到 s (solid 的別號(hào))從色彩平分隔出來,因?yàn)?s 不是16進(jìn)制的字符,不須要用 - 分隔符。
可以以 1個(gè)、2個(gè)、3個(gè)或者6個(gè)數(shù)字的情勢(shì)書寫色彩值:
#1 → #111111#e0 → #e0e0e0#fc0 → #ffcc00
當(dāng) css.color.short 引用 可用時(shí)(默認(rèn)),類似 #ffcc00 如許的值會(huì)主動(dòng)簡(jiǎn)化成 #fc0。也可以按照 css.color.case 引用主動(dòng)改變大小寫。
無單位的值
一些 CSS 屬性被定義為無單位,例如 lh2 → line-height: 2;,fw400 → font-weight: 400;。
這些值是: ""z-index、 line-height、 opacity 和 font-weight ,可以哄騙 css.unitlessProperties 引用來覆蓋它們。
!important 潤(rùn)飾符
可以在任何 CSS 縮寫后面添加 ! 下標(biāo)來獲得 !important 值:
p!+m10e!
將生成
padding: !important; margin: 10em !important;
Vendor 前綴
CSS3 的新特點(diǎn)為 web 法度員帶來了福音:很少的幾行代碼就能完成幾年前近乎不成能實(shí)現(xiàn)的任務(wù)。但同時(shí)這些特點(diǎn)對(duì)帶來了疾苦:必須為不合的瀏覽器編寫多個(gè)雷同的屬性。
Emmet 的 CSS 解析器有一個(gè)很奇妙的特點(diǎn),可以明顯進(jìn)步編寫 CSS3 的體驗(yàn)。每次在 CSS 屬性或縮寫前添加連字符,Emmet 就主動(dòng)為每個(gè)屬性創(chuàng)建帶有 vendor 前綴的副本。例如,-bdrs 縮寫將展開成:
-webkit-border-radius: ; -moz-border-radius: ; border-radius: ;
此外,在支撐 tabstop 的編輯器(例如 Eclipse、 Sublime Text 2、 Espresso 等)中,Emmet 將建樹值占位符,法度員可以輸入屬性值并主動(dòng)放到全部生成的屬性中。
它如何工作?
展開前面帶有連字符的縮寫時(shí),Emmet 刪除連字符并在 snippets.json 查找殘剩的縮寫的片段定義。例如 -bdrs 縮寫將會(huì)在 snippet.json 中查找 bdrs 定義,定義的內(nèi)容如下:
"bdrs": "border-radius:|;"
也就是說 bdrs 將被展開成 border-radius 屬性。若是定義沒有找到,縮寫本身將被當(dāng)成 CSS 屬性名。
經(jīng)過 CSS 解析器策畫出的屬性將被輸出,它將查找特定的在特定的 vendor 分類是否呈現(xiàn)。這些分類定義設(shè)置中的 css.{vendor}Properties 分支。 {vendor} 是瀏覽器的 vendor 前綴,例如 webkit、 moz 等。
若是擴(kuò)大屬性在這些分類中被找到,它們的 vendor 前綴將用作前導(dǎo)屬性。不然,所有的前綴將被應(yīng)用。
例如,border-radius 被定義在 css.webkitProperties 和 css.mozProperties 中,所以這個(gè)屬性的輸出將帶有 webkit 和 moz 前綴。另一種景象,foo 屬性沒有定義在任何 vendor 分類中,所以在展開 -foo 縮寫時(shí),將輸出所有可用的前綴:: webkit, moz, ms and o.。它對(duì)眼下所實(shí)現(xiàn)的那些前沿的 CSS 屬性希罕有效。
假設(shè) Google Chrome 昨天方才實(shí)現(xiàn)了 super-foo ,而你如今就想在項(xiàng)目中應(yīng)用它。可以應(yīng)用 -super-foo 屬性,展開成果如下:
-webkit-super-foo: ; -moz-super-foo: ; -ms-super-foo: ; -o-super-foo: ; super-foo: ;
默認(rèn)添加前綴屬性
在編寫 CSS 文件時(shí),也許要查找不帶有 vendor 前綴變量的 CSS3 的 “clear” 屬性。這會(huì)使編寫類似 -trf (trf 是 transform 的別號(hào)) 如許帶有前導(dǎo)連字符的縮寫很難堪。
這也是為什么默認(rèn)景象下 Emmet 會(huì)有 css.autoInsertVendorPrefixes 選項(xiàng)的原因。這個(gè)屬性生效,所有定義在 vendor 分類中的 CSS 屬性都將被主動(dòng)供給匹配的 vendor 前綴變量。
這意味著,無需應(yīng)用連字符來為已知的 CSS 屬性獲取有效的前綴變量,直接展開 bdrs 或 trf 縮寫就可以獲得有效的 vendor 前綴屬性。
明白地 vendor 前綴
有時(shí)可能會(huì)想要輸出僅帶有指定 vendor 前綴屬性的 CSS 屬性。
假定想要輸出僅帶有 webkit 和 moz 前綴的 transform 屬性,可以編寫如下縮寫:
-wm-trf
正如所見到的那樣,我們經(jīng)由過程添加一個(gè)字符前綴列表對(duì)縮寫略作批改。在這種景象下,添加的是 w (webkit) 和 m (moz) 前綴。Emmet 的單字母前綴如下:
w: webkitm: mozs: mso: o
漸變
編寫 CSS3 特點(diǎn)的另一個(gè)難點(diǎn)是漸變。必須為多個(gè) vendor 前綴多次反復(fù)長(zhǎng)長(zhǎng)地漸變定義。同時(shí),要想覆蓋所有支撐漸變的瀏覽器,就必須應(yīng)用三種不合的注解:舊的 Webkit,當(dāng)前支撐 (linear-gradient(top, ...)) 和 W3C-推薦 (linear-gradient(to bottom, ...))。
凡是,用戶偏向于應(yīng)用第三方 GUI 來生成漸變定義,然則在編輯器中做同樣的工作會(huì)更快。
Emmet 的 CSS3 漸變生成器可以或許幫你分憂:
正像上方顯現(xiàn)的那樣,可以輸入常規(guī)地漸變定義如 lg(...) (或 linear-gradient(...)) 函數(shù),并算作一個(gè)縮寫來展開。若是編寫漸變定義來充當(dāng)屬性值,Emmet將解析它并應(yīng)用它的名字作為新的 CSS 屬性的引用。
備用值
在偏愛設(shè)置中,可以使 css.gradient.fallback 選項(xiàng)有效,當(dāng)漸變定義 background-* CSS 屬性展開時(shí),產(chǎn)生一個(gè)備用的 background-color CSS 屬性。這個(gè)備用屬性將包含來自漸變定義的第一個(gè)色彩。
為個(gè)選項(xiàng)默認(rèn)是封閉的,這是因?yàn)樗a(chǎn)生的 background-color 值幾乎可以必然須要手動(dòng)進(jìn)級(jí),以確保這個(gè)靠山的內(nèi)容可讀。若是確切不在乎舊瀏覽器,就可以打開這個(gè)選項(xiàng)。
模糊查找
若是查閱 總覽表,就會(huì)發(fā)明有很多 CSS 片段要記憶。并且它們中的一項(xiàng)目組為了分隔邏輯變得很長(zhǎng)。
為了使 CSS 的編寫更簡(jiǎn)單,Emmet 為 CSS 片段實(shí)現(xiàn)了模糊查找邏輯:每次輸入一個(gè)未知的縮寫,Emmet 老是試圖找到類似的片段定義。
例如,作為 ov:h (overflow: hidden;) 縮寫的調(diào)換,可以輸入 ov-h、 ovh 或者干脆輸入 oh。拜見下面的示例。演示了 bxz:cb、ovx:h 和 pos:a 片段的不合示例
模糊查找只針對(duì)預(yù)定義的片段名,不支撐片段值或 CSS 屬性。這個(gè)成果更好猜測(cè)和把握匹配。記住 可以創(chuàng)建本身的片段或重定義已存在的片段 來調(diào)劑模糊查找的體驗(yàn)。